HOME | PART ONE | PART TWO
Photoshop is a powerful tool. So are many of the free alternatives! I believe a lot of them can do most of the stuff I’m going to mention here, so just have a look around to see the if there are some similar options.
Layer styles are a fun way to add things to your images. This can be more lens flares, spell effects or anything sparkly! I have a huge folder I’ve accumulated over the years that contains ‘spell effect’ like images. Seriously it’s like 2 gigs.
A good place to find these sort of images is Deviantart.com, and browse ‘resources & stock images” “textures“. Let’s find a few good examples. I’m going to search ‘flare‘ first.
Here is a nice one! If you are going to download any of these, I highly recommend setting up a new folder dedicated to just holding these sort of effect images. It’s a rabbit hole. You’ll be glad to have them all in one place when you want to use them later.
If you find one you really like, you can also ‘browse more like this‘. Here is what I get with that.
If you like something someone has made, check out their gallery because chances are they have a lot more!
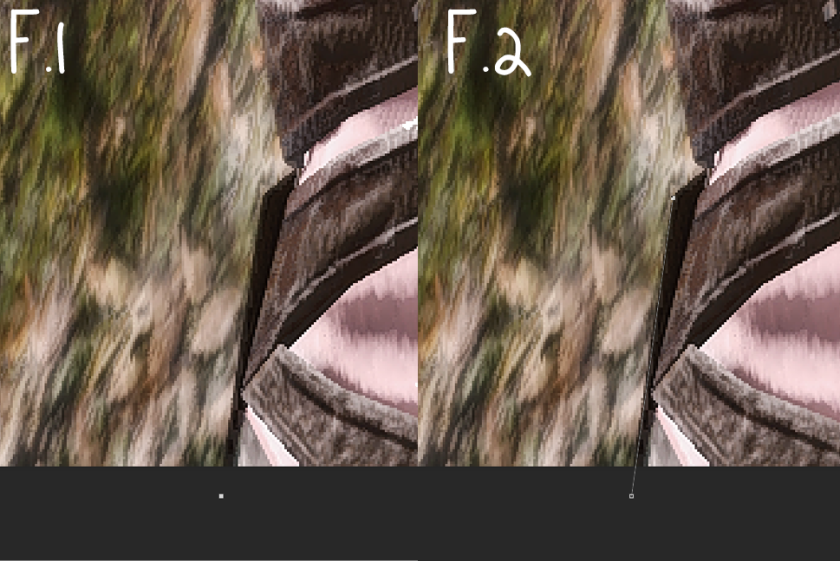
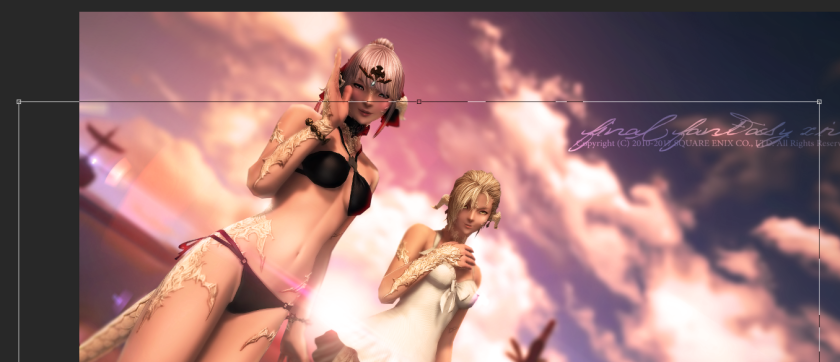
For the below screenshot, I combined all of our previous tutorials. You can see here the reason cutting your character out is helpful. I completely changed the background image colors, but only slightly adjusted the characters. Had I just toned the whole image, they’d be really pink and weird looking.
 .
. 
But I want to enhance the sunspot behind them with some more flashy flares. So I’m going to use similar images to the ones that I linked above, but I’m going to pull them from my own folder and unfortunately I don’t remember where a lot of them came from.

So I have this nice redish flare. I’m going to first open it in Photoshop and along the top menu ‘Select‘, > All. Then I’m going to copy, either by CTRL+C or Edit along the top menu and > Copy. Then I’m going to close the image I just opened, as we probably won’t need it again (and having excessive windows open can choke photoshop).
Then going back to my screenshot, I’m going to CTRL+V or top menu Edit>Paste. As you can see, most of these effect images have a black background. That’s because when we apply a layer style to it, that black will go away! Sometimes it leaves a soft edge which I erase with a large soft eraser tool.
I also wanted it more pink, so I went to top menu Image > Adjustments > Hue/Saturation and I pulled the top slider until it was the color shown above.
So go to your Layer Style and set it to ‘Screen‘ or ‘Liner Dodge (Add)‘ (or whatever you want!).

You’ll see the black disappear! Most of these look best at 100% opacity.
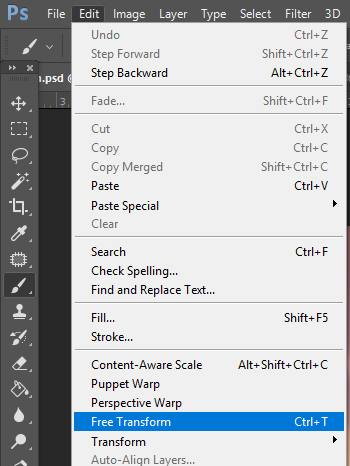
But you’re going to want to move the flare around to position it, so with the layer still selected, go to Top Menu Edit > Free Transform or press CTRL + T.

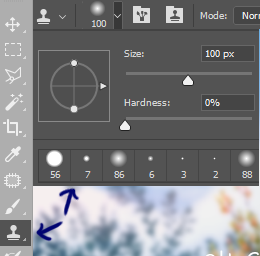
You’ll see a bounding box around the layer now. Hovering outside of the box will change your cursor to curved arrows, click + drag to rotate around. If you need to resize, it’s best to grab the little squares located at any corner and hold shift while click + dragging. Holding shift tells Photoshop to maintain aspect ratio. Once you are happy, press CTRL + Enter to apply the transformation.

If the image you’re using is really large, the bounding box will appear outside the canvas. Hold ALT and Scroll your mouse wheel to zoom out enough to reach the edges.

Now I want to add some more. Same thing. This time I’m going to use the same image twice, just mirrored.

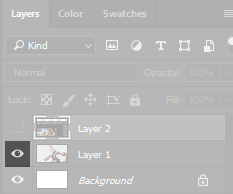
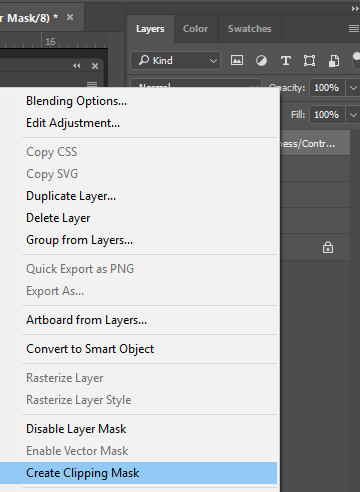
So first I would Duplicate (Right click on layer, Duplicate) the layer I pasted. Now to mirror a SINGLE layer only, you’ll want to have that layer selected and then Top Menu Edit > Transform > Flip Horizontal.

Then, I’m going to set both of those layers to ‘Liner Dodge (Add)‘ layer styles and use my soft eraser to remove and edges I see.

The last thing I did was with some brushes. This is the speckled areas. Again, Deviantart is a great place that artist share their creations for you to use on! There is an entire section dedicated to Photoshop Brushes. Again, it’s another rabbit hole…
So I just want some simple speckly brushes. Once again, I’m using a brush I’ve had for a long time and I am not sure where exactly I got it. But, it’s a simple brush there should be lots of – search for ‘dust’ , ‘speckle’, ‘bokeh’, ‘snow’, ‘rain’, to get similar brushes.
Here I create a new layer again and with a soft yellow orange such as in the sky, I just click around with my brush until I like it. Then I set the layer to ‘Overlay‘, at 100% opacity.
I imagine that’s sea foam or something, who knows!
Let’s do it again, this time something a little different. I’m going to use the same ideas with the layer styles, but I’m going to add some fancy stuff around my character. This is just a random shot I pulled out of my folder, so it’s not the best subject for this type of edit. I think it works much nicer on casters, especially healers. It’s something I use in a lot of World of Warcraft edits!

I only used methods from the Part 1 tutorial, no cutting out of the character to edit here.
I added a flare, and then the fancy bits dancing around my bard. Again, this works better on casters. The best layer styles tend to be Screen, Overlay, and Color Dodge for bright effects.
The best thing to search for these sort of effects are ‘fractals’. They tend to come in huge packs with lots of smaller images. This guy here has huge packs for download!
Remember, the color doesn’t matter much if you like the shape. Just Top Menu Bar Image > Adjustments > Hue/Saturation, Color Balance, or Selective Color to adjust it.

HOME | PART ONE | PART TWO